Eedomus store
From eedomus - Documentation
The eedomus Store is a way of sharing user created customisations and tools within eedomus community.
Everyone can submit a "connected object", using HTTP requests, scripts and personalised icons.
We would like to extend this store to more functionalities in the future (interfaces, programming), but you can do a lot with the existing features.
Contents |
Add a device from the store on your eedomus gateway
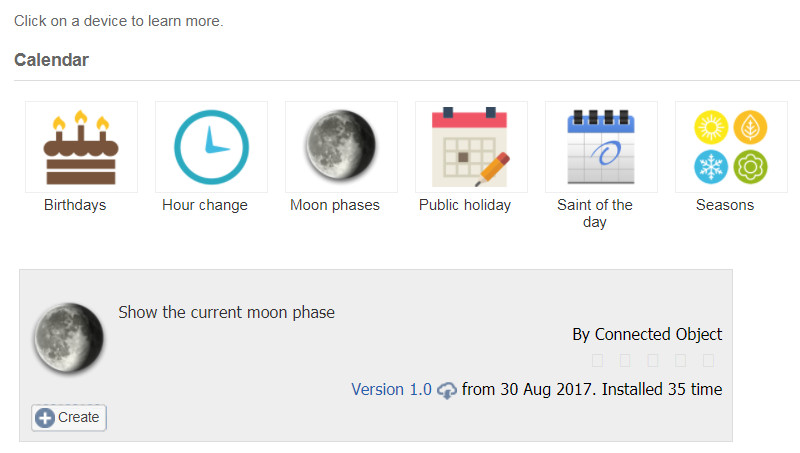
In the secure.eedomus.com portal, click on Configuration / Add or remove a device / eedomus store then click on the device of your choice.

You can download the sources of the device to see how it is done. You can modify it to manage your own connected devices. A link is usually available to provide documentation and communicate with the device author.
Click on Create to add the device to your eedomus.
Realise a device for the store
Structure of an eedomus store device
A device for the eedomus store is composed by several items:
- 1 JSON file eedomus_plugin.json describes the devices to create
- 0 or more scripts PHP eedomus
- 0 or more images with a format PNG 128x128 in a subdirectory /img
eedomus_plugin.json
This is the main file, and it describes the structure of the device.
The name must be eedomus_plugin.json
script(s)
Your devices can use 0 or more eedomus scripts.
images
The images referenced in eedomus_plugin.json may be shared images between users (Right click on your browser Copy image link and keep the name after the last "/"/
Example with 
The original link is https://secure.eedomus.com/img/mdm/01/smoke_ok.png. In eedomus_plugin.json the image link will be smoke_ok.png
It is possible to embed images in the /img directory. In this case, you just have to reference them in eedomus_plugin.json by their name.




